 O HTML5 chegou e veio para ficar, disso não tenhamos dúvida. Sua versatilidade e “poder”, vem modificando a cabeça de muitos desenvolvedores e empresas ligadas diretamente com criação e produção de aplicativos para desktop e dispositivos móveis.
O HTML5 chegou e veio para ficar, disso não tenhamos dúvida. Sua versatilidade e “poder”, vem modificando a cabeça de muitos desenvolvedores e empresas ligadas diretamente com criação e produção de aplicativos para desktop e dispositivos móveis.E, seguindo tal tendência, o Microsoft Expression Web 4, já possui, nativamente, componentes que podem nos auxiliar quanto à criação de aplicativos e páginas web, realizando uma simples configuração para que a ferramenta exiba a sintaxe do HTML5 e também da folha de estilo CSS3, rapidamente.
Para ativar o pacote do HTML5 no Expression Web 4, veja a seguir:
Menu Tools > Page Edior Options, guia Authoring.
 |
| Fig. 01: Habilitando o pacote HTML5 e CSS3 do Expression Web 4 |
Com isso, ao criarmos uma nova página HTML (CTRL + N), sua sintaxe básica já estará formatada, por exemplo:
 |
| Fig. 02: Marcação padrão do HTML5 na criação de nova página |
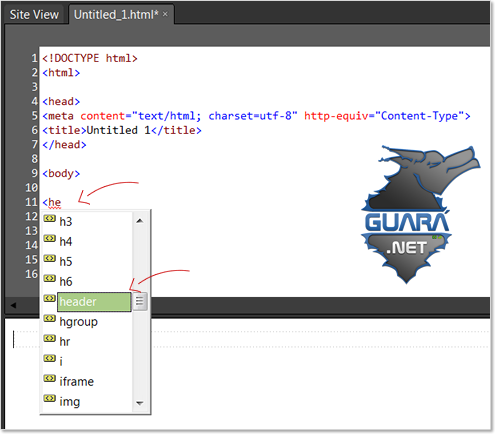
E, iniciarmos o desenvolvimento, um menu auxiliar é exibido com as principais tags. Caso não apareça, basta acionarmos o CTRL + SPACEBAR (barra de espaço):
 |
| Fig. 03: Menu auxiliar com a sintaxe HTML5 |
 |
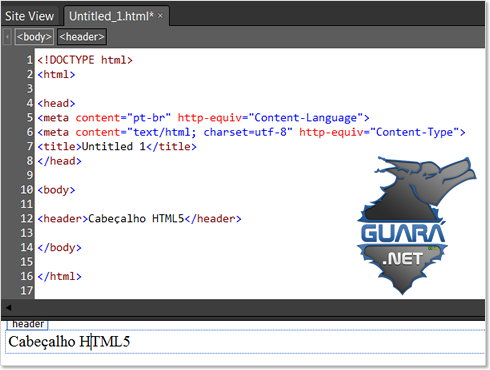
| Fig. 04: Formatação padrão do HTML5 |
Pronto! Nossa ferramenta está apta ao desenvolvimento de Apps em HTML5.
Até a próxima.
CarlosHPS Webdesigner
Conselheiro
Conselheiro

Excelente artigo. Meus parabéns!
ResponderExcluirShow! Parabéns...
ResponderExcluir